How To Make A Wallpaper Pattern In Photoshop
Previously, we've written virtually how to create a pattern with Noun Projection icons using Adobe Illustrator, which gives you the flexibility of instantly rearranging and recoloring vector shapes in different configurations. For those who are more than accustomed to Adobe Photoshop, you may observe the tool easier to use to create a repeating pattern using PNG icons — perfect for highly personalized and center-catching comprehend photos, social media tiles, Zoom backgrounds, and more.
Best of all, when you apply the Substantive Project Add-on for Adobe, you can enjoy searching and instantly inserting any icon from our all-encompassing library without leaving your workflow.
In this tutorial, we're going to comprehend how to brand a repeating pattern in Photoshop with icons.
Steps to Create a Repeating Pattern with the Noun Project Add together-On
The Noun Project Adobe Addition is your new best friend for bringing Noun Projection's vast library of over 3 million icons right into your workflow. Only similar our Mac App, this extension allows you to search inside our dizzying database and instantly drag and drib icons right onto your artboard. Download the Add-On and launch it within Photoshop the next time you open up the awarding.
This extension comes with 100 complimentary starter icons, but a NounPro account will allow you to search and instantly download whatever icon you want, royalty-gratis, and enjoy additional customization options and then you can conform the icon'southward color, background shape and colour, and even rotation earlier adding it to your artboard.
Step 1: Create A New Document
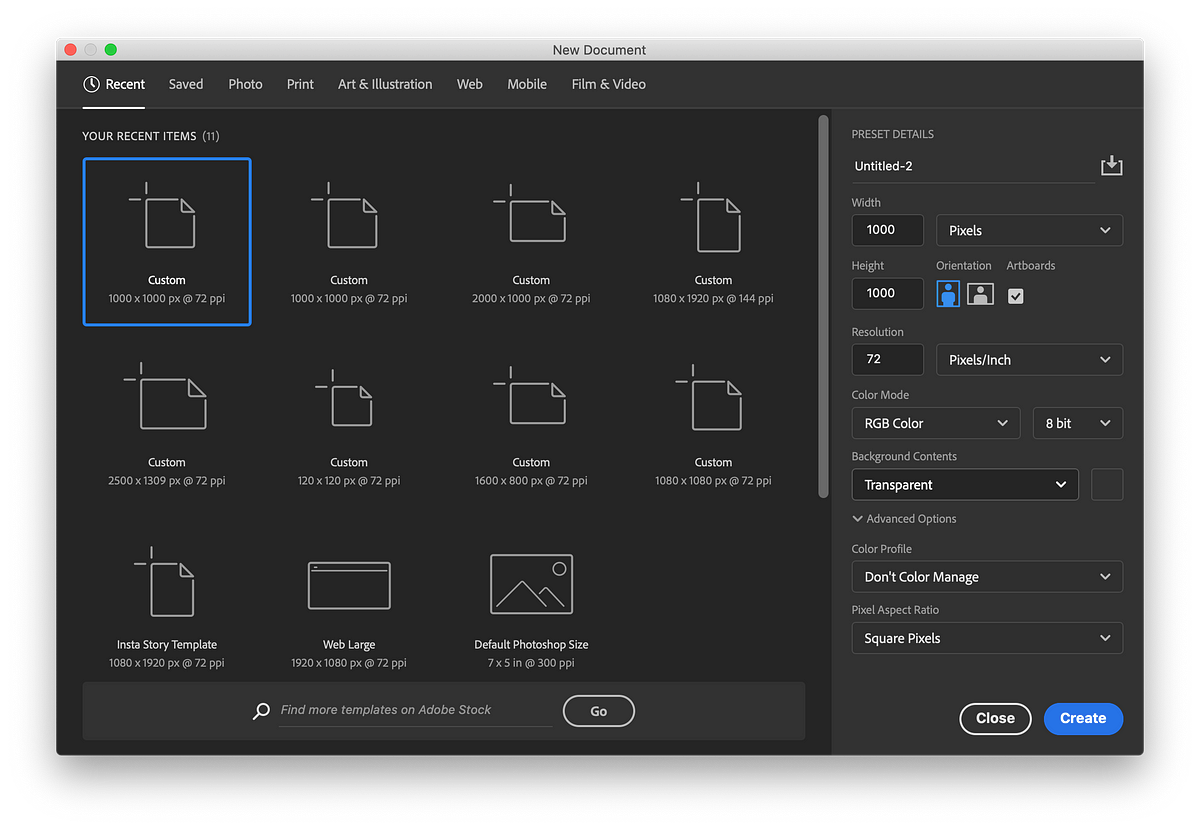
Download the Adobe Add together-On, open up Photoshop and click "Create New" to brand a new document. Making a blueprint in Photoshop works a fleck differently than it does in Illustrator, and you lot'll be using a unproblematic rectangular or foursquare tile as your basis, then information technology's easiest to showtime with a square document at ane,000 x 1,000 pixels. Make sure the document Colour Way is in RGB for web, or select CMYK if yous'll ultimately be printing your artwork.
Under "Background Contents" select "Transparent." While yous can create a repeating pattern that includes a solid background colour, it's all-time to split your principal elements (icons) from the background in case y'all want to adapt each individually. Click "Create."

Start with a k x 1000 px document so your basic "blueprint tile" is a square. Ready background contents to Transparent so you tin suit your background color separately later on.
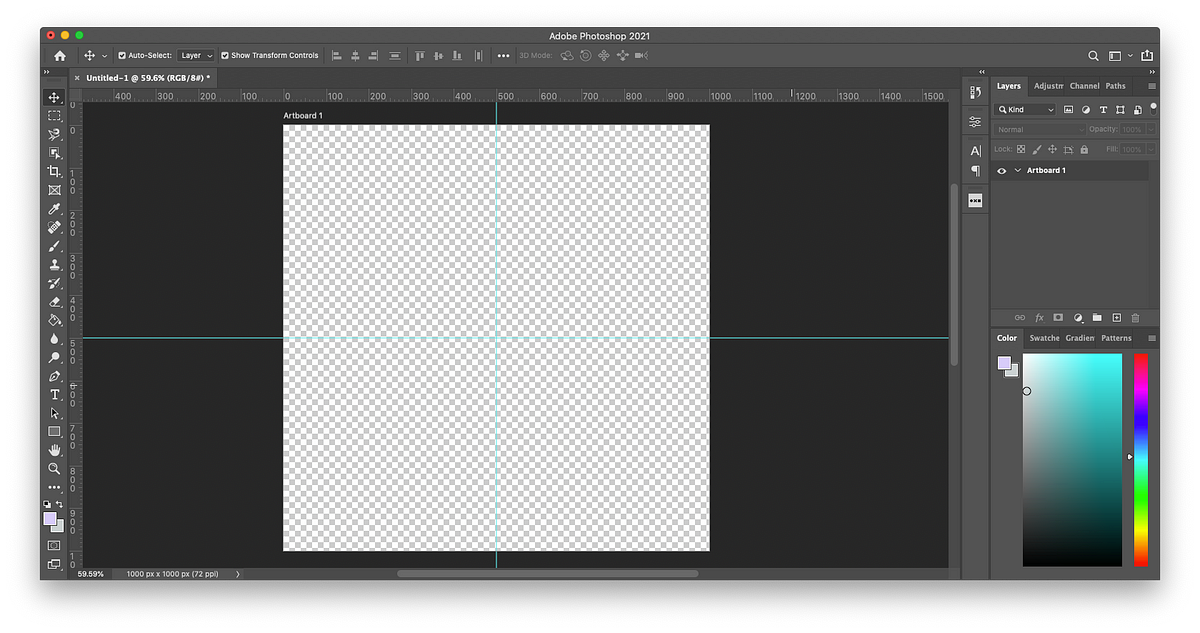
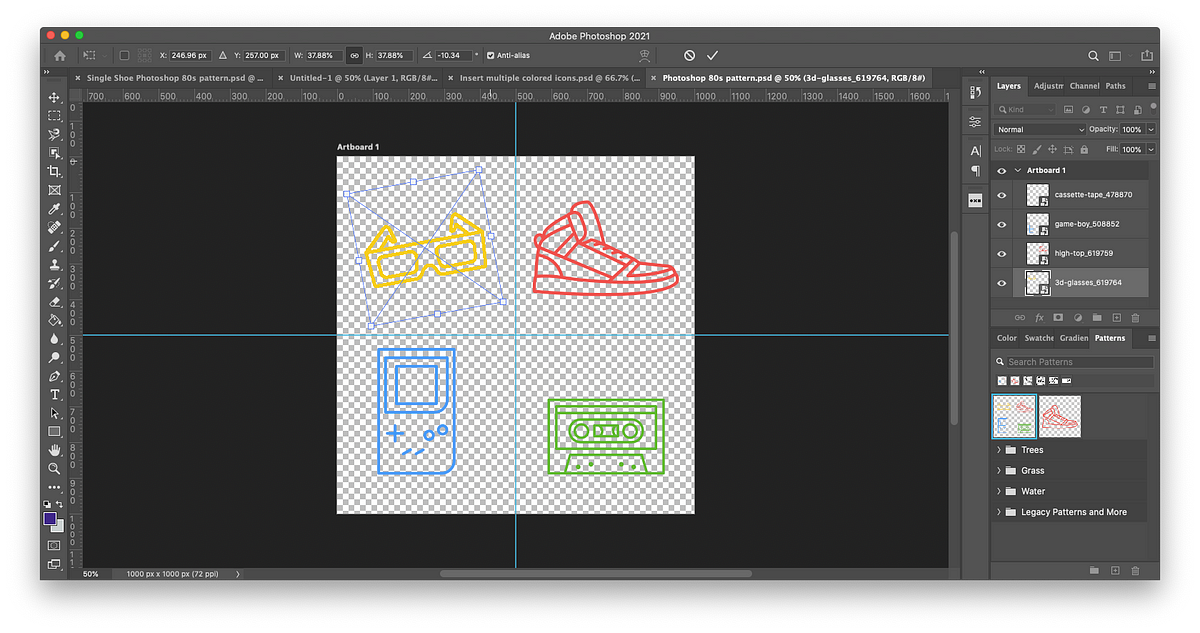
I'g going to start with a design that uses 4 icons in a square, so I'm dividing my canvass into quadrants using guides. Under "View," select "Rulers" (or Control-R on Mac) to show Rulers. So, hovering inside the height and side rulers, click and drag your cursor to create a guide. Drag each guide over your canvass and it should snap automatically to the center point (500 pixels across, so 500 down). This divides your canvas into 4 even quadrants.

Prove rulers under View > Rulers. Clicking within the rulers on tiptop and to the left, elevate your cursor to create guides and snap each one to the centre of the document (at the 500 pixel marking) to divide your artboard into four even quadrants.
Step 2: Find the Noun Project Extension
You tin can locate the Substantive Projection Extension under Window > Extensions > Noun Project.
Footstep three: Sign into Your NounPro Business relationship
If you're a NounPro subscriber, sign in to your account to unlock your unlimited, royalty-free icon downloads and customization options. If you're not however a subscriber, you tin can as well employ any of the 100 icons included in the free starter pack.
Step 4: Search for Icons
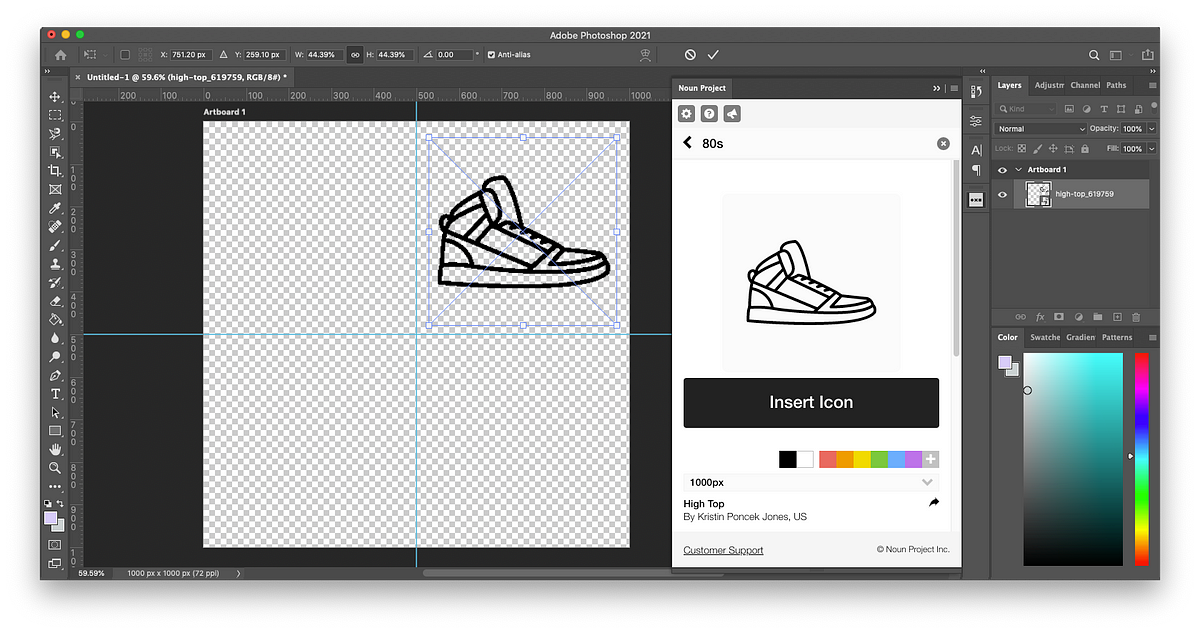
Search for an icon of your choice and click "Enter". In this example, I'm using the Crawly 80's icon drove by Kristin Poncek Jones. Hovering over an icon, click the blackness "download" arrow in the upper-right to instantly insert it onto the sheet, or you tin click the icon to reveal customization options, including the dimensions your .PNG is fix to be. For this k×k canvas, I'm selecting a yard-pixel-wide icon knowing I can resize it later.

Search for icons inside the Substantive Project Addition and click whichever one you desire. A Noun Pro account lets you insert unlimited icons, while also giving yous the option of recoloring and resizing each i.
Pace 5: Select a Color
If desired, you tin can select a color from the bar of options or click the grey "+" to mitt-select your ain or enter a HEX value. Once y'all've selected a color, all new icons you search will appear in that color by default until you revert to black.
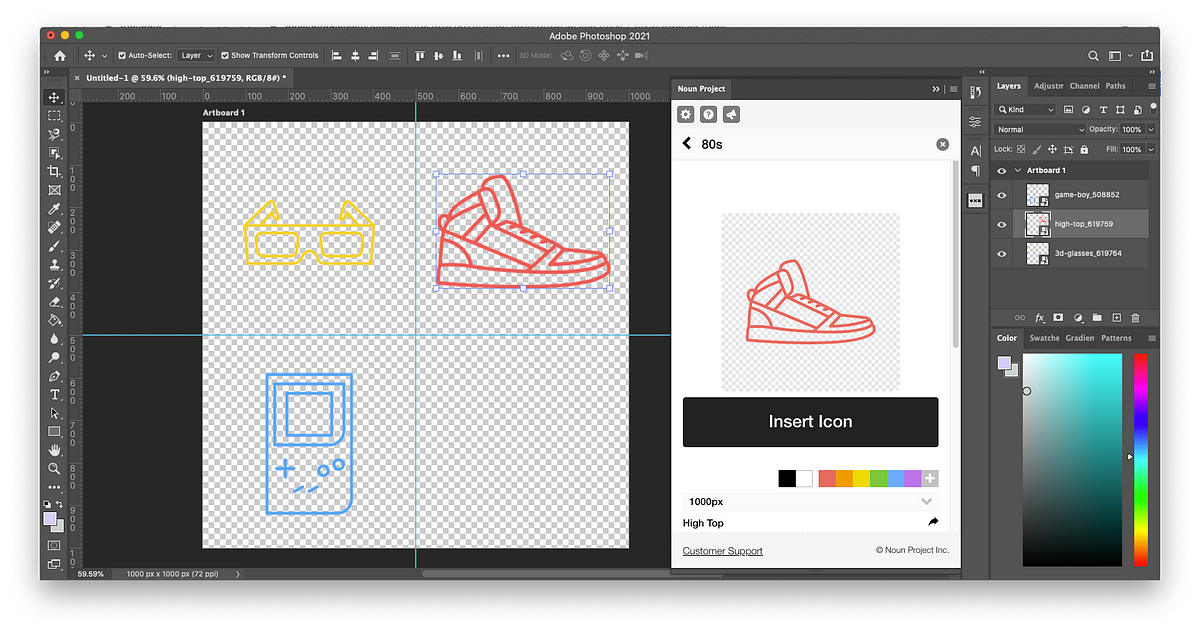
Footstep 6: Add More Icons to Your Artboard
You can insert every bit many additional icons onto your artboard as you desire. It's a expert idea to but browse through "More icons from this creator" under each one and then that y'all can use icons from the aforementioned collection and maintain visual consistency (while establishing a theme).

You lot tin can instantly recolor your icons as you insert them. Browse "More than icons by this creator" to select multiple icons from a drove — this ensures visual and thematic consistency.
Step 7: Positioning and Sizing Icons
Using the Motility tool ("5"), click and drag your icons into new positions. You can also scale them up and downwards by grabbing a corner of their bounding box and clicking and dragging in or out. Past default, Photoshop will scale proportionally to ensure even resizing (agree down Shift while dragging if non). Hovering your cursor only across the bounding box corners, you'll run across the cursor turn into a rotational arrow — click and drag this around to rotate the icon clockwise or counterclockwise if y'all desire.

Click an icon, and so drag a corner of its bounding box in and out to resize. Hovering your cursor just beyond the corner, it'll turn into a rotational arrow to rotate the icon if desired. It's best to select all icons and calibration them together and so they maintain the same visual weight.
Tip: In the interest of visual consistency, calibration all your icons up and downwardly together. If you're using multiple icons from a collection, they may take identical line weights which can announced mismatched when they're diddled upwards to different sizes. Click and drag your cursor to select all the icons y'all've added to your artboard before touching any individual one, and so select the corners of the bounding box surrounding the whole cluster to scale them together.
Pace 8: "Define" Your Pattern When information technology'southward Ready
In one case you have all the elements arranged exactly every bit you desire them, select every icon (either by clicking and dragging over them on your artboard, or selecting all of them from your Layers panel).
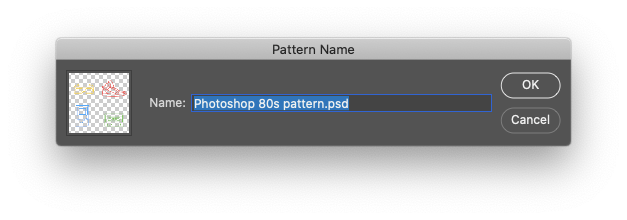
Then become to Edit > Define Pattern. This turns your choice into a repeating pattern, which behaves similarly to a solid color fill from your swatches. Requite the design and name and click OK.

Go to Edit > Ascertain Design to turn the contents of your artboard into a pattern. Give it a name and information technology'll exist saved as a pattern swatch.
Now where is it?
Navigate to Patterns (either on your right-hand viewer by default, or click Window > Patterns). You lot'll see a swatch tile of your blueprint has been created.
Step 9: Utilize the Blueprint as a Fill up to Encounter it in Action
At this point, you may want to use your aforementioned canvas or create a new document to play with your pattern. If, for example, y'all'd like your final artwork to be an iOS wallpaper, create a new Photoshop document that'southward 1920 px tall by 1080 px wide, or use the contrary dimensions for a broad-screen banner suitable as a embrace photograph.
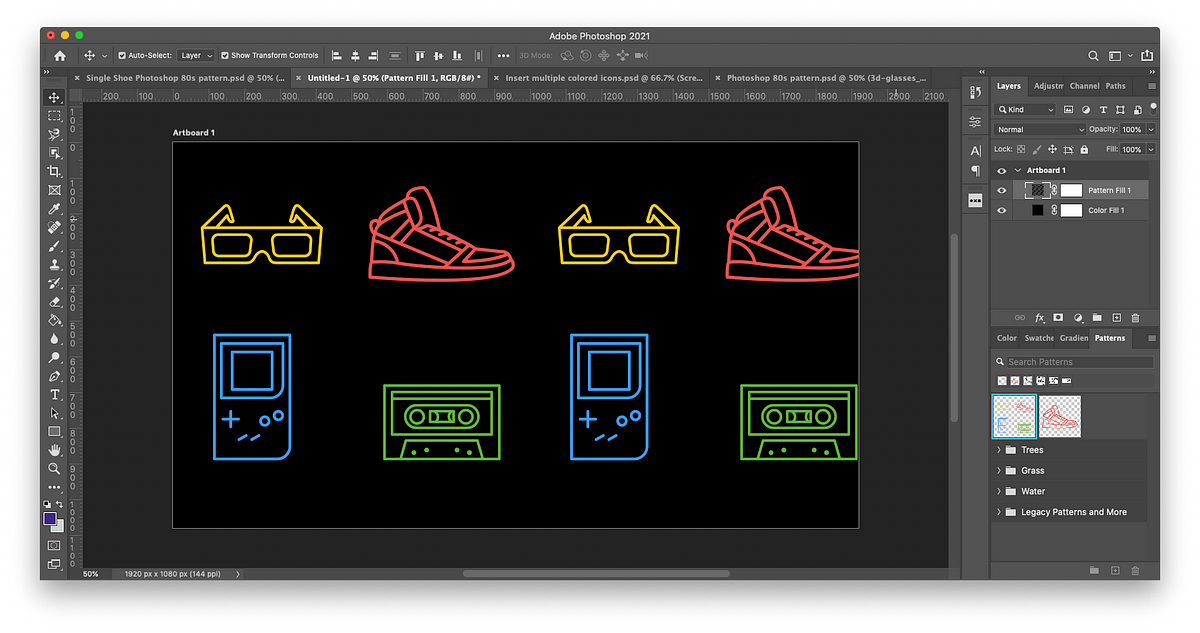
In your new certificate, start past making a colored background. Go to Layer > New Make full Layer > Solid Color (or Gradient) and select a colour to start with (in this instance, I want to test out my design against black). This creates a new layer that automatically spans the width of your artboard.
So, create a layer for your design by going to Layer > New Make full Layer > Blueprint. Click "OK." In this example, my custom pattern is the beginning one listed within my "Patterns" window, so it's already filling the artboard. If yours defaults to a different preset pattern, simply select your custom blueprint in the Patterns window. Make certain the design layer is ordered above the groundwork layer.

First brand a solid background layer (Layer > New Fill Layer > Solid Color), which in this instance I made black. So make your design fill layer (Layer > New Fill Layer > Pattern) and select your pattern! I can now see my repeating pattern in action.
Blueprint Options and Formatting
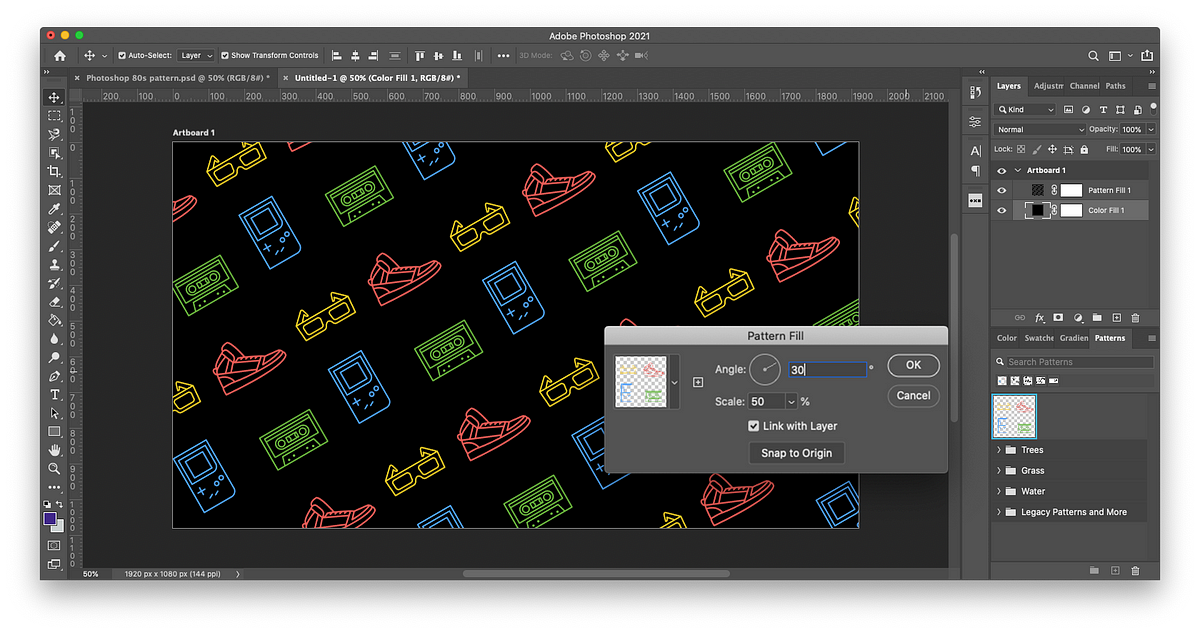
A popular-up "Pattern Fill" dialogue box will appear (if you don't see it, find your Layers window and double-click the brick pattern icon that's linked to your fill up layer). This is where you can select the scale of your pattern (lower the percentage to zoom out and see more of your repeating pattern; raise it to see fewer and larger icons). Yous can also adjust the angle for a more than dynamic effect.
Hither, I've scaled my pattern downwards to 50% and cranked upward the bending to xxx% to add a little visual interest.
Click "OK" when y'all've gotten it how you like it.

The Pattern Fill dialogue box is where you lot can adjust the scale (or level of "zoom" into or out of your repeating pattern) and angle. I've tweaked each one to make my blueprint a flake more dynamic.
Endeavour a Few Variations
You lot tin ever go back to your solid groundwork layer and play with the colors — or create a new Fill Layer to make a gradient background instead of a solid color. Yous tin can select from a library of pre-made gradients or use the sliders to create your own.
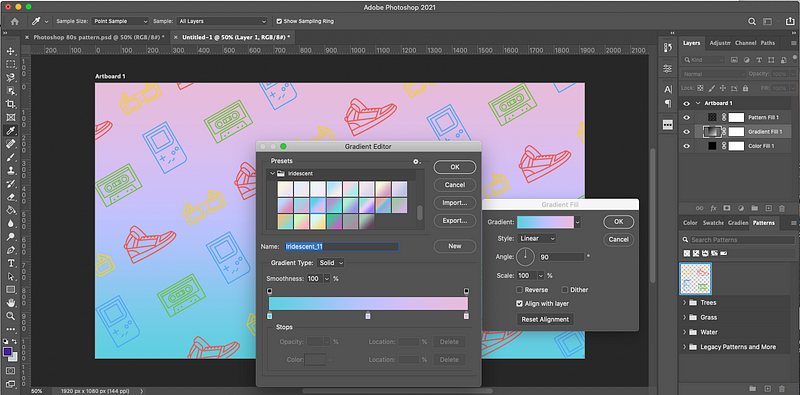
Here, I've found a nice dusk-colored slope I like — except the colors don't necessarily work that well with my pattern. What if I, instead, recolored the blueprint itself?

I've turned my background into a slope and started playing with the gradient editor — simply now I want to recolor the icons of my design instead.
Recoloring Your Blueprint
While you may have a pattern with different-colored icons, Photoshop recognizes the raster shapes that make upwards your pattern and can instantly recolor them.
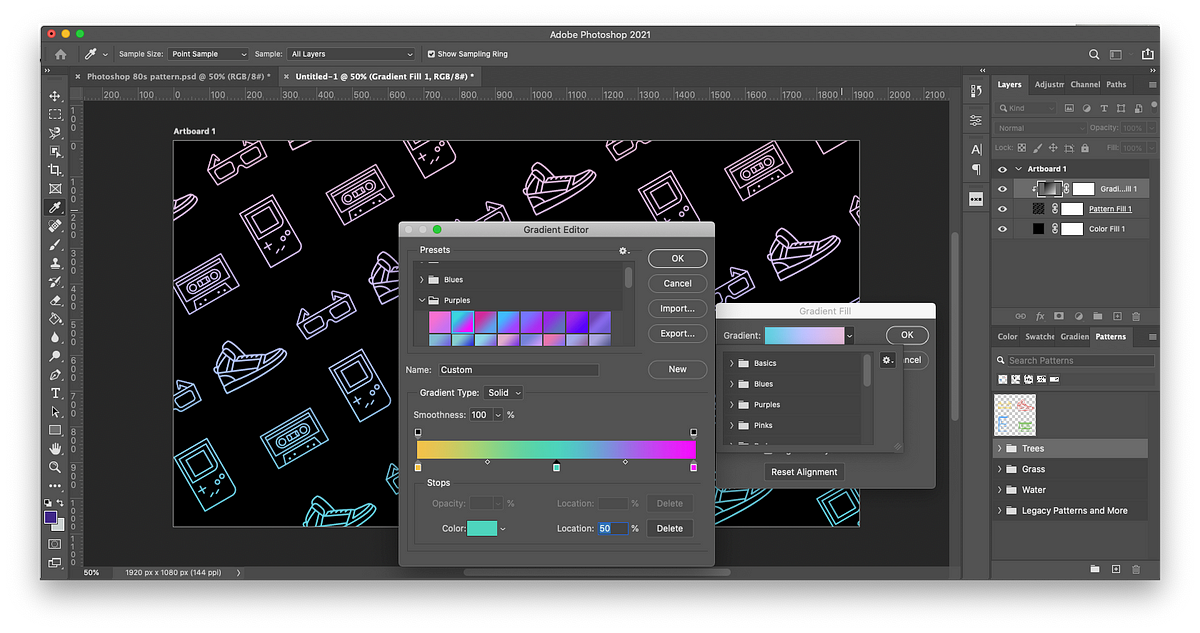
Instead of having my gradient layer as a background, I'm going to drag the gradient layer higher up my design layer, then right-click it and select "Create Clipping Mask." This tells Photoshop to apply the colors (fill) of my sunset gradient merely to the pixels of my pattern layer — meaning my 80s icon design at present has a sleek gradient over them.

Simply dragging my gradient layer to a higher place the design and clicking "Create Clipping Mask," it applies my gradient to the design instead of the groundwork. I can then adjust the gradient as desired in the slope editor.
Desire to Edit Your Own Slope Instead of Using a Preset?
Double click your newly-created slope layer within the layers panel (or go to Window > Gradient). Then, double click the colored slope bar to open the slope editor.
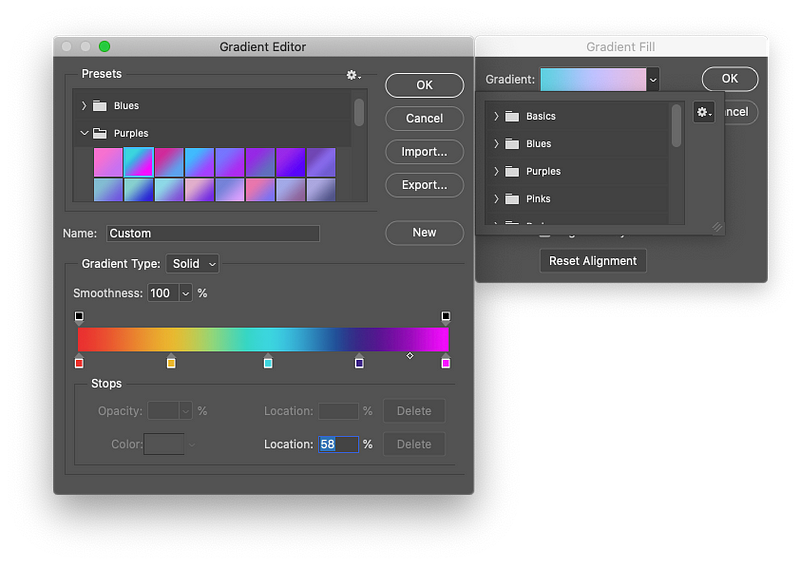
In this window, you tin build a custom gradient from scratch or employ a preset every bit your starting betoken. Yous'll run into the slope bar gives you "Opacity Stops" on top and "Color Stops" on the bottom. Double clicking the colour stops, you can manually select a color yous want or enter its HEX value. You can so adjust your gradient in the following means:
- Slide each colour stop back and along to dictate how much of that colour will exist prevalent in your slope.
- Slide the smaller "Colour midpoint" diamond between the stops to control how smoothly the colors transition into ane another.
- Click whatsoever point along the bottom of the bar to add a new colour end. If you lot want to delete a colour terminate, simply click and drag information technology away from the bar until it disappears.

Inside the Gradient Editor, click along the lesser of the gradient bar to add a new colour finish (or click and drag one away from the bar to remove it).
Clicking the opacity stops on the pinnacle side of the gradient bar, you'll see the opacity field highlighted with a percentage. You can dial down the opacity if you'd rather have your gradient fade away to transparent at any indicate, leaving more than of your background visible.
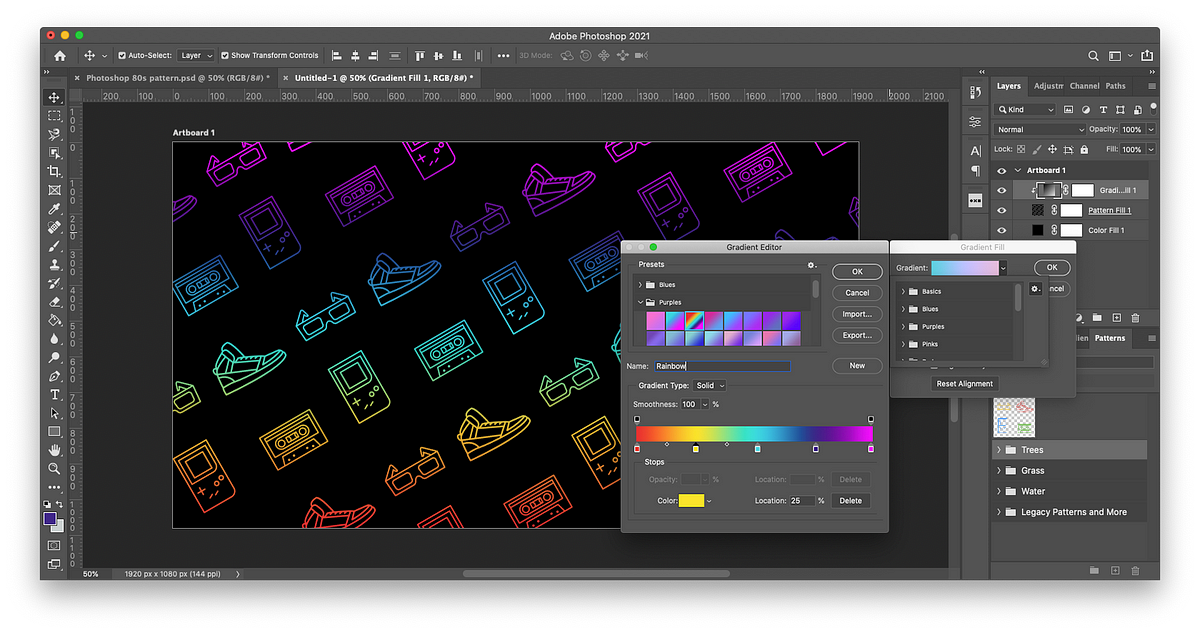
If you want to save this gradient as a preset, click "New" and requite it a proper name. If a preset folder is selected while clicking "New," it'll be filed into that folder. Otherwise, you'll only run into the new preset added to your gradients window. You can edit this gradient any time past double-clicking it in your layers, and double-clicking the preview gradient bar.

Playing around with custom gradients: add or subtract as many colour stops as yous want inside the Gradient Editor, and click "New" to make your gradient a preset that you can quickly use to your repeating pattern.
Want to edit the blueprint itself (e.m. the arrangement of the icons within your basic blueprint tile)? This is where Illustrator will give you lot a chip more flexibility; in one case a design has been created as a preset in Photoshop, information technology's "fix" as-is and you can only add together furnishings to it (i.east., recoloring or adding a gradient clipping mask). This is why it's good to go on your original pattern file handy, and you can salvage new variations on the original pattern to encounter what works all-time.
BONUS:
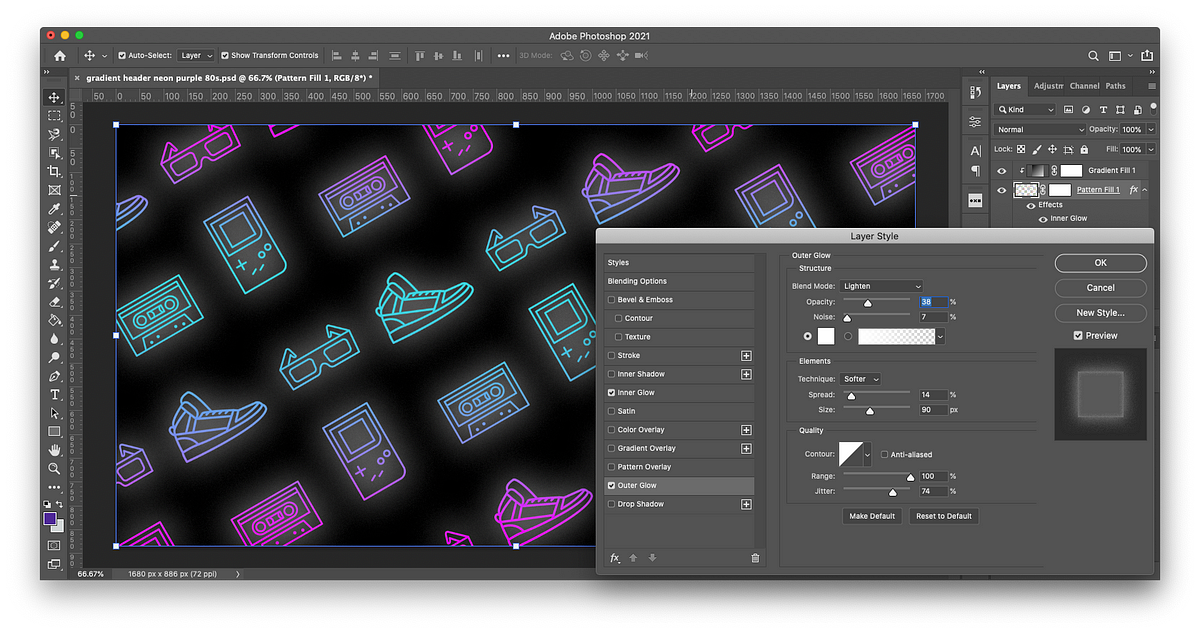
Want to play with even more pattern effects? Outset, rasterize your layer (Layer > Rasterize > Fill Contents). Then, go to Layer > Layer Style and select your desired outcome. To requite my '80s pattern a dainty, retro "neon sign"-way glow, I'grand choosing "Outer Glow" and playing with the Opacity and Spread parameters to tweak it to my liking.

Rasterize your pattern (Layer > Rasterize > Fill Contents) to add more than effects. Become to Layer > Layer Style and select furnishings from the gallery — here, I'm giving my pattern a "neon glow" effect using Outer Glow.
Create Your Next Pattern with Noun Project Icons
As you can see, in that location are tons of possibilities to create, scale, and recolor your patterns to dazzling effect.
If yous desire even more control over how you make and edit patterns, read our guide on how to create a repeating pattern in Illustrator, which offers a more robust suite of editing capabilities (including instantly adjusting your pattern's contents, recoloring individual icons, and making more dynamic repeating patterns using different-shaped base tiles).
Looking for more creative ways to use icons? Follow our Tutorials for more how-to's.
Jeremy Elliott
Marketing Communications Managing director at Noun Project, Designer and Illustrator.
Source: https://blog.thenounproject.com/how-to-make-a-pattern-in-photoshop/
Posted by: jacksonalear1991.blogspot.com

0 Response to "How To Make A Wallpaper Pattern In Photoshop"
Post a Comment